Intrust Insurance
A design system for insurance bundling.
UX research and testing. UI brand and iconography.
Intrust Insurance represents many insurance companies making the transition to online sales servicing the millennial market. Previously offering sales through regional agents, they would now like to shift to selling policies directly to customers to follow buyer trends. As incentive, they provide discounted rates when purchasing multiple types of insurance from Intrust. They are also in need of a brand refresh in order to appeal to a younger customer base.
The Problem: How might we rebuild reputations of trust with users, interest millennials, and successfully navigate security concerns?
The Task: Design a responsive e-commerce website that allows users to bundle insurance policies and check out easily.
The Challenge:
Paradoxical Wisdom
We’ve all heard conflicting advice when it comes to insurance. The goal of Intrust is to demystify this convoluted process.
Insurance is something every adult has to think about, yet rarely does the first time buyer feel adequately informed and confident about it. Since insurance is a contractual service, customers often feel wary and guarded even before they begin the process of finding and purchasing a policy. As a recent insurance shopper I received a wealth of (somewhat contradictory) advice from others. See if you can find clear direction from the comments below:
“If you bundle you save!”
“Watch out, you might be paying for something you don’t need!”
“Older companies are more trustworthy.”
“Established insurance companies cheat you with hidden fees.”
“If I enter my personal information will it be safe?”
“Why does it take so many form fields to get a quote?”
Project Needs:
Create new branding geared towards a younger generation without losing company strengths.
Design a responsive website from scratch.
Solve for calculating a personalized insurance policy.
Project Hurdle:
Square One
Since this firm has no prior web presence, UX and UI need to be fully built from scratch. In order to start a policy users must enter a substantial amount of personal information which requires the minimum viable product to be robust in terms of information architecture. A number of screens must be developed to complete the checkout flow.
Project Deliverables:
Website and app information architecture
Brand identity
Responsive UI that matches the brand and enables users to check out with an insurance policy.
Required Policy Information:
Relevant types of insurance
Asset information
Personal contact information
Billing information
My Role
UX Design + Research + UI Design
Stakeholders
Intrust Insurance | UIUX Mentor
Research
Research Goals
Planning
Before designing anything, I needed to first understand more specifically what customers value and what they are looking for when purchasing insurance. After considering what I know and what I need to know I laid out the following goals for research.
What I needed to investigate:
What makes a user feel safe & informed?
What does it mean to have a ‘good experience’ buying insurance?
What is important when marketing towards millennial customers?
Research Methodology
Strategizing, Conducting
Primary Research:
Research to answer specific questions.
Customer Interviews: Interview questions to understand real life experiences of buying insurance online and what frustrations users experience.
I chose to interview customers to better empathize with their experience and hear straight from them about what they find deterring about insurance. My intent was to use this research to find out what to avoid during brand development and the design process.
Participant Demographic: 5 individuals of varying stages in life and income levels who have purchased insurance before.
Secondary Research:
Research on available statistics and examples.
Competitive Analysis: Research to understand the current market for e-commerce based insurance selling (what competitors have done/are doing).
I chose to do extensive research on insurance policies and how other companies handle online sales targeted toward a younger audience. I planned to analyze a variety of firms to learn how to market specifically to millennial customers.
Research Findings
Synthesizing, Product Plan
Customer Interviews:
After conducting interviews I gathered the following insights on what a variety of users are looking for.
Users want clarity in a comparison between providers.
Millennial users (15-30yr) could benefit from a basic insurance education, but they do not know where to learn.
Senior citizens cannot be convinced to switch to online services.
In-person agent interaction is preferred when making big policy changes or filing a claim.
“If it was easier to understand the coverage provided in the quotes that they compare, it would be easier for me to make a choice. I would like someone to explain how the deductible works in simple terms upfront as I am buying the plan. The language that they use is hard to understand.”
“No one tells you what deductibles mean and they assume you’re supposed to already know. It would be nice if there was more down to earth language. My mindset is that they are going to take my money. Are they over charging me?”
“Yesterday my car broke down and the transmission died. I called roadside assistance and it was automated which is so frustrating. We sat there for 4 hours total and I had to call them again because they didn’t tell me how far I was covered to get it towed.”
“I hated my old insurance company because they covered the least amount of homeowner’s claims. Our renters paid this whole time and then when something actually happened they weren’t covered. After we cancelled that claim we were denied a new policy! So many loopholes!”
“I don’t buy insurance online. I want to talk to a broker in person.”
Competitive Analysis:
I looked at three main contenders: Liberty Mutual, Progressive, and Allstate as well as the millennial-niched insurance agency: Esurance and the insurance comparison tool: Gabi. I originally expected Progressive Insurance to employ visually gratifying UI for policy discounts because of their well-known marketing, however Allstate utilized more of these newer patterns surprisingly. My research resulted in the following observations:
Competitive insurance companies specialize to target niche markets.
Online comparison tools marketed toward a younger demographic use simple language, one question at a time, and interactive UI in communicating with users.
Research Summary
Through the use of customer interviews and competitor analysis I gained the following insights in response to the original research goals:
Users feel safer and better informed when provided policy coverage and price comparisons.
Users appreciate honest guidance when deciding whether or not to file a claim.
Millennial users need a clear overview of insurance terminology and how it works. They tend to prefer a step by step process.
Persona
Creating a representative insurance customer profile
This profile was based off customer interviews for the purpose of guiding design decisions and keeping real user needs in mind.
Participants in these interviews seemed to regard insurance companies with a level of distrust stemming from a lack of clarity on how coverage works. Millennials expressed their frustration with how confusing the terminology is as first-time buyers. They seem to feel handicapped by this and experience imposter syndrome when talking to insurance brokers. All interviewees also voiced their desire for clear coverage comparisons and guidance on whether or not to file a claim.
Age—28
Location—Seattle, WA
Occupation—Recruiting Coordinator
Bio
Right after Elsie graduated from UCLA she bought her Honda CRV after comparing the vehicle’s ratings against a Toyota RAV4. She made up her mind and went to the local dealer to test drive it even though she knew she was going to buy it after her dad helped her calibrate her budget with the Carmax listing price online. She was nervous pulling into the dealership at first because she’s only 5’-4” but was really proud of herself when she got the dealer to accept her offer $1,000 cheaper than the listing price.
She accepted a contract offer at Amazon as a recruiting coordinator and moved up to an apartment in Seattle. After paying rent for a couple years, she started thinking about buying a house in the area and has been visiting some open houses at smaller homes and condos. She’s looking forward to being able to paint and decorate a place of her own where she can host her parents when they come to visit and finally feel like a real adult.
Goals
To understand how insurance works and the terminology
Clear price per coverage comparison
Assurance of policy changes and claims
Frustrations
Paying for coverage she does not need
Filing an unnecessary claim
Policy loopholes in coverage
Structural Design & Layout
Feature Matrix
Defining the Product
A list of features necessary for a minimum viable product
Navigation Card Sort
Assessing user expectations through an open card sort.
Card Deck 1:
How do we organize non-purchasing website features that are miscellaneous by nature?
Terms:
Home
Log In
Insurance News
Tools & Resources
Company Reviews
Contact Us
Customer Service Line
Speak with an Agent
Roadside Assistance #
Privacy Policy
Find Auto Repair Shop
Find an Office near you
Account
About Us
FAQ
Deck 1 Insights:
For clarity, “Tools + Resources” needs to be renamed or re-thought.
“Insurance News Headlines” is of no interest.
Participants are conditioned by typical website layout and expect the same (right side Log-In)
There is confusion around how to place customer reviews and what they are useful for.
Card Deck 2:
How do we organize non-purchasing account information and quote comparison features for returning customers?"
Terms:
Home Insurance
Car Insurance
Home Coverage
Car Coverage
Saved Quote
Estimate Calculator
Renter’s Insurance
Discounts
Get ID Card
Compare Quotes
Cancel Your Policy
Decrease Coverage
Increase Coverage
Deck 2 Insights:
There is a need for an Insurance 101 educational intro.
Organization is needed for features that apply to multiple types of insurance.
Card Sort Summary
Comparison: Coverage and price breakdowns are highly valuable.
Education: Users need a clear overview of insurance terminology and how it works.
Transparency: Users need honest guidance when considering filing a claim.
Site Map
Organizing the website based on the relationships between features evident through card sort results.
Conducting a card sort focused on navigation revealed where a typical user would expect to find certain content. Participants generally located Log-In on the top right and organized all content under the overarching categories below:
Compare Quotes
Resources
About Us
Help
Deciding what elements were necessary in the quote estimation flow was fairly clear, however sorting between the resources and help categories was less straightforward. Pages that would need to be accessed in emergencies were collected under the “resources” category while policy management tools were located under “help”.
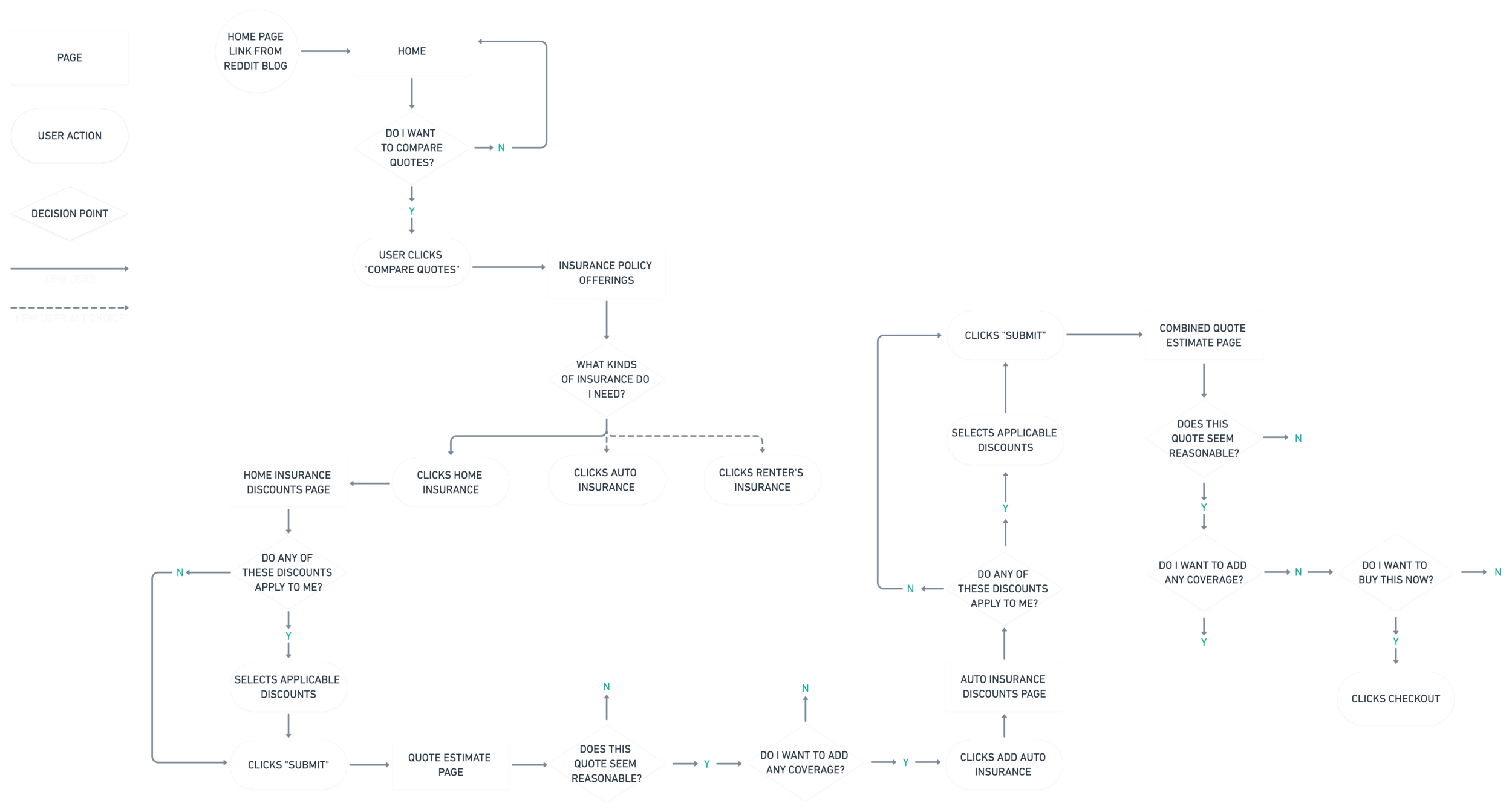
User Flow
Exploring the checkout process.
A crucial interaction for an e-commerce service is how users move through the site to bundle and purchase an insurance policy. I began to study the users experience of purchasing an insurance plan by stepping through the site map as a potential customer. Once a quote has been calculated, the checkout flow is very similar to that of any e-commerce website (collecting payment information). Up until this point there are opportunities to customize policy coverage if needed.
Branding
Moodboard
Gathering look & feel assets.
To begin defining brand identity I gathered UI references for millennial-focused insurance companies as well as interactive checkout flows and data visualization as design inspiration.
Logo
Logo design started from a set of traits customers valued during initial interviews. The final design I chose is a heavier serif font to convey reliability in the established company. I chose a simple icon for a recognizable favicon.
UI Design Guide
Rebranding beginning with defining a style guide and UI Kit.
I cataloged a UI Kit for Intrust Insurance including colors, button shape and states, typography, logos, icons, and components. Five out of the seven competitor insurance companies that I analyzed chose blue as their brand color because it connotes trust and stability. The two other competitors chose vibrant warm colors as a means of differentiating themselves as something new in the market.
I chose to pair a primary orange color and a compatible secondary blue color to communicate a fresh yet reliable company. I used a serif font for interest with a sans serif for accessibility and designed a name-based icon for easy recall. I created iconography per insurance type to provide a more engaging bundling process.
Imagery:







Original Sketches
Low-Fidelity Wireframes
Sketching a variety of desktop layout options led to low-fidelity wireframes.
These were used to refine the website information architecture before finalizing high-fidelity versions.
High-Fidelity Screens
Realizing the product
Once the information architecture was established and a UI Kit was developed, these two came together to flesh out original high-fidelity mockups. Eventually responsive screens for tablet and mobile were designed.
Usability
User Testing
Analyzing site patterns
Participants: 8 individuals between 18-35 years old who have limited experience with purchasing insurance.
To test if the product was successful in achieving the intended goal, I divided the user flow into 2 testable tasks. Each task was tested separately to understand where users may encounter issues. The affinity map below describes their feedback as they completed these tasks.
Objectives:
Are there frustrating points in calculating a quote where users quit?
Can the user find relevant “insurance explained” topics easily?
Are there any confusing moments that cause the user to make an error and how did they recover?
1. Quote Estimating
Can users successfully bundle insurance policies?
Task 1: Get an insurance quote for Auto and Home.
(Navigation)
(Content)
(Speed)
2. Claim Filing
Can users fill out relevant claim information easily?
Task 2: Find specific tips on whether or not to file a claim.
(Navigation)
Predictions:
Estimated Completion Rate (the percentage of tasks the user was able to complete)
In my estimate, 80% of participants should be able to complete Task 1 because participants are being asked to bundle specific policies among many options. I estimate that 90% of participants should be able to complete Task 2 since this content is located on the home page and there are multiple access points to this page of content.
Estimated Error-Free Rate (the percentage of tasks completed without errors)
I am accounting for a 10% misclick rate because icons may not be clearly clickable.
User Testing Summary
Testing showed that participants found the main “Get a Quote” CTA easily and the checkout process was clear for them once insurance policies were selected.
Testing also revealed user confusion with iconography being clickable, but the majority of these misclicks were an issue with the prototype and not with the intended design.
Success Rate
75%
Calculating a Quote
83.3%
Deciding to File a Claim
Iteration
Implementation
After cataloguing user feedback and error trends from testing, I made a priority list based on how many users ran into the issue and how detrimental that error was toward the goal of completing the task. Aside from prototype errors, there are 2 fixes that could be made easily for the greatest impact to the product’s success.
Frequent Urgent Issues:
Users did not understand that clicking two insurance types would bundle them together.
Users did not scroll down the page to see the Insurance Explained section. They primarily use the top navigation bar.
Solutions Utilized:
Added text and graphics to clarify how to bundle insurance types.
Added "When to File a Claim" dropdown when users hover over “File a Claim” in the top navigation bar..
Next Steps
After implementing the changes above the next step would be to undergo a new round of user testing to evaluate the effect of these changes. If users are still finding the same issues with bundling insurance types and finding the “When to File” page, further iteration will be necessary.
Phase 2 Issues:
Users attempted to visit the “What We Offer” pages before submitting to “Get a Quote”.
Potential Solutions:
It is clear that users would like to browse before selecting insurance types. This necessitates a full buildout of these pages with a link to the “Get a Quote” estimator flow.